スマートフォン最適化
スマートフォン最適化
目次
スマートフォン最適化の必要性と方法について
近年はスマートフォンが急激に普及しており、総務省「平成27年度版 情報通信白書」によるとスマートフォンの全世帯普及率は64%以上(2014年)と発表されています。こちらは2014年のデータなので、現在の普及率は7割を超えているとも言われています。そのような背景からGoogleは「モバイルフレンドリー」や「モバイルファーストインデックス」というスマートフォンで見やすいWebサイトを重視したアップデートを発表しています。そこで現在、PCサイトをスマートフォンサイトに最適化したいというお客様から多くのお問い合わせをいただいております。こちらではスマートフォン最適化の必要性や方法について、ご説明します。
- 1. Webサイトのスマホ最適化が必要な理由
- 1-1. モバイルフレンドリーとは
- 1-2. 自社サイトがモバイルフレンドリーに対応しているかテストする
- 1-3. モバイルフレンドリーに対応するには
- 1-4. Googleは、モバイルファーストインデックスも導入予定です。
まめ知識 ~スマートフォンとPCのインターネット利用者数比較~
常に時代の流れに合ったサイト運用をさせていただくために、ブランディングテクノロジーから、ご契約中のお客様へのご提案です。
1.Webサイトのスマホ最適化が必要な理由
1-1.モバイルフレンドリーとは
2015年4月21日にGoogle社がスマートフォンでの閲覧に適したページの検索順位を引き上げ、適していないページの順位を引き下げる仕組みを発表しました。
この仕組みを「モバイルフレンドリー」と呼んでいます。
Googleの検索結果に動画も表示されることで、ホームページを見てくれる人を増やすことができます。さらに、良質な動画をホームページ内に組み込むことで、SEOの効果も期待できるので、検索順位にも優位に働きます。
モバイルフレンドリーへの対応はSEO対策としても有効ですし、スマートフォンでの閲覧をスムーズなればユーザーに優しいサイトになります。そこでブランディングテクノロジーでは、Webサイトを効果的に活用していただくため、モバイルフレンドリー化をオススメしています。
1-2.自社サイトがモバイルフレンドリーに対応しているかテストする。
「自社のWebサイトがモバイルフレンドリーに対応しているのかわからない」というお客様も多いのではないでしょうか? そこで最初に自社サイトの状況を知ることが大切です。下記をクリックして、診断したいWebサイトのURLを入力してください。
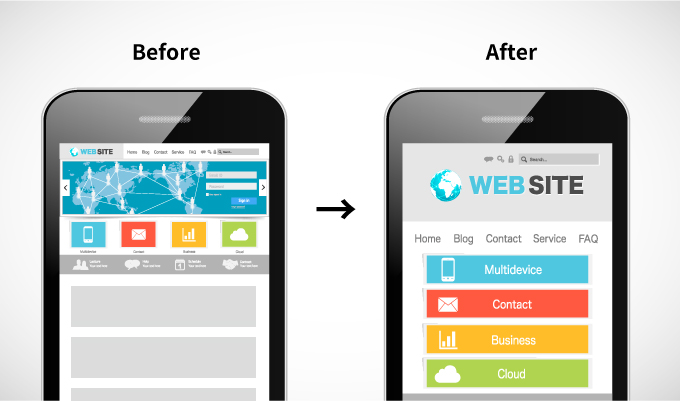
1-3.モバイルフレンドリーに対応するには
「モバイルフレンドリーに対応するには、スマートフォンの小さな画面でも閲覧しやすい、操作しやすいWebサイトにすることが基本になります。
- ◎ 小さな画面でも見やすい文字サイズにする
- ◎ 片手や、ながら操作でもクリックしやすいように、リンクボタンを大きくする
- ◎ メニューを画面内に固定して、他ページへ移動しやすくする
- ◎ 電話番号は、タップでそのまま発信できるようにする
- ◎ google mapと連携してアクセスをしやすくする
- などなど・・・
1-4.Googleは、モバイルファーストインデックスも導入予定です。
話をややこしくして申し訳ないのですがモバイルフレンドリーに続き、2016年9月にGoogle社から「モバイルファーストインデックス」という新しい施策が発表されました。
とても平たく言うと、“スマートフォンで検索した時に最適なサイト”の順位をPCよりも重視しますよ!という内容です。
スマートフォンユーザーの増加に伴う、自然な流れとも言えますが、急いで対応しなければなりません。
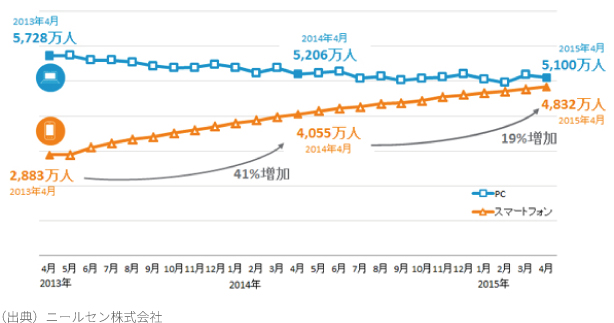
まめ知識 ~スマートフォンとPCのインターネット利用者数比較~
スマートフォンからのインターネット利用者がPCからの利用者を超えそうです!
2.レスポンシブデザインでのスマホ最適化をオススメしています。
2-1.レスポンシブデザインとは
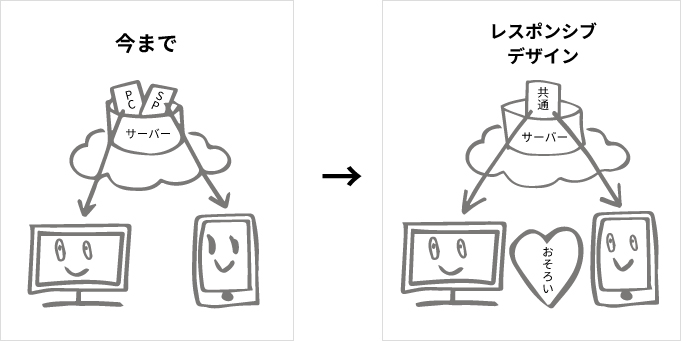
モバイルフレンドリーやモバイルファーストインデックスに対応するため、ブランディングテクノロジーでは「レスポンシブデザイン」をオススメしています。従来のWebサイトは、PCサイトとスマートフォンサイトを別々に用意し、デバイスごとに最適なページを表示させていました。しかし、PCサイトとスマートフォンサイトでURLが異なり、別のサイトとして認識されるといった問題もありました。その問題を解決し、なおかつデバイスと問わずに表示を最適化できる方法が「レスポンシブデザイン」です。
今までは、PCサイトにはPCサイト用のファイルを、スマートフォンサイトには、(以下「SPサイト」)にはSPサイト用のファイルを、それぞれ用意していました。レスポンシブデザインにすると、1つのファイルでPCでもスマホでも表示できるようになります。
2-2.レスポンシブデザインをすすめる理由
1つのファイルでPCサイトも、SPサイトも表示できることで、どんな良いことがあるのか、ちょっとわかりづらいですよね?見た目では分からなくても、インターネットの世界ならではのメリットがいっぱいあるんです。
googleのロボットに見つけてもらいやすい
googleは検索順位をどのように決めているかご存知ですか? 世界のウェブサイト数は、2014年に10億件を突破したというデータもあり、それを一つ一つ人間が確認することは不可能です。そこで活躍するのは、やはりロボットです。クローラーと呼ばれるソフトウェアが、全世界のWebサイトを巡回して「良いサイト」と「悪いサイト」を評価しています。このgoogleロボットに自分のサイトを「良いサイトです」と認識してもらうことが検索順位を上げる鍵となり、判断基準の一つが「モバイルフレンドリーやモバイルファーストインデックスへの対応=レスポンシブデザイン」です。
URLが1つになることで拡散しやすくなる
URLが1つになれば流入を集中し、SEOの効果も出やすくなるPCサイトとSPサイトで別々のURLを使用していると、ユーザーの流入が分散してSEOが弱くなってしまう危険性があります。
PCサイトとSPサイトのファイルが同一なので修正が同時に反映される
今まではそれぞれのファイルで作成していたので、PCサイトはまめに更新しているけど、SPサイトは古いままということが発生していました。1つのファイルで管理できれば、更新作業やメンテナンス作業の手間も半分になり効率的ですし、PCサイトとSPサイトで内容が違うという状態も未然に防げます。
まめ知識 ~なぜPCサイトとSPサイトが表示できるの~
レスポンシブデザインにすると、なぜ1つのファイルでPCサイトもSPサイトもいい感じに表示できるの?と思った方もいらっしゃるはずです。ここからはWebサイト制作の技術について少しご紹介します。実際に運用する上では知らなくて困りませんので、もしご興味があればご覧ください。
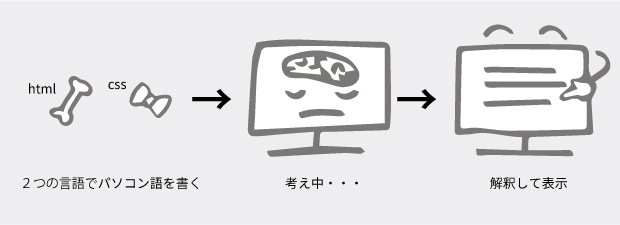
Webサイトは基本的に「html」と「css」の2つの言語でできています。「html」はページの要素や構造を担当しており、「css」は色や大きさなどの、デザイン担当です。
この2つの言語は、すごく平たく言うと、パソコン語です。ちなみにパソコン語を書く作業をコーディングと呼びます。このパソコン語をコンピューターが解釈して、レイアウトやデザインなどを反映してくれます。
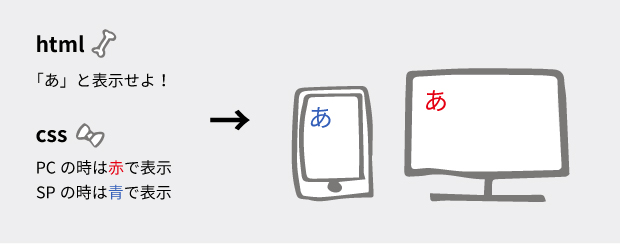
基本がわかったところで・・・
今回のテーマ、レスポンシブデザインで重要になるのは、「css」の働きです。「PCからアクセスがあった場合はこのように表示しなさい」「スマホからアクセスがあった場合はこのように表示しなさい」と「css」がデザインを制御することで、1つのファイルでPCサイトもSPサイトもいい感じに表示できるのです!
3.レスポンシブデザインが不向きな場合もあります。
3-1.レスポンシブデザインが不向きなサイトとは
このページで何度もお伝えしてきたように、レスポンシブデザインは1つのファイルでPCサイトもSPサイトも表示する手法です。そのためコンテンツの内容が複雑なデザイン、例えば文字数の多い、画像を多様しているWebサイトの場合はレスポンシブデザインが難しい場合もあります。その場合は、ユーザビリティを優先して、PCサイトとSPサイトを別々にわけたほうがよいケースもあります。
ご自分で判断するのは難しいと思いますので、スマートフォン最適化をご希望の方はブランディングテクノロジーにご相談ください。
4.費用について
4-1.プランと費用
- A
- 既に公開中のPCサイトをレスポンシブに
*現状のデザインが複雑な場合、レスポンシブでの対応が困難な場合があります。
¥200,000~
- B
- 別ファイルで(別URLで)スマホ専用サイトを作る
- 1Pあたり¥50,000~
- C
- 両方1から作る
- ¥1,200,000~
4-2.よくあるご相談、3つのパターン
PCサイトは持っているけどスマートフォンサイトを持っていない
- PCサイトをレスポンシブデザインに対応させる→A
- 別ファイルでスマートフォンサイトを作る→B
- PCサイトもリニューアルする→C
スマートフォンサイトを持っているけど順位が上がらない
- 原因を探り修正→お問い合わせください
- レスポンシブデザインにする→A
PCサイトも古いし、スマートフォンサイトは持っていない
- PCサイトとスマートフォンサイトの同時リニューアル→C
- 記事に関するお問い合わせ
- お問い合わせの際は、
サポートサイトの記事「スマートフォン最適化」の件とご連絡いただくとスムーズです。